Per disegnare un cerchio o una parte di esso (cioè un arco) si usa il comando arc. I parametri sono i seguenti:
arc(Xc,Yc,r, angolo iniziale, angolo finale);
dove Xc ed Yc sono le coordinate del centro, r il raggio ed infine i due angoli (iniziale e finale) espressi in radianti.

Esempio:
<!DOCTYPE html>
<html>
<body>
<canvas id=”myCanvas” width=”300″ height=”150″ style=”border:1px solid #d3d3d3;”></canvas>
<script>
var c = document.getElementById(“myCanvas”);
var ctx = c.getContext(“2d”);
ctx.beginPath();
ctx.arc(100, 75, 50, 0, 2 * Math.PI);//disegno il cerchio completo
ctx.lineWidth=3;//spessore linea
ctx.stroke();
</script>
</body>
</html>
Si ottiene un cerchio completo con linea di spessore 3. Se ad esempio voglio disegnare un SEMICERCHIO,allora l’istruzione arc va così modificata:
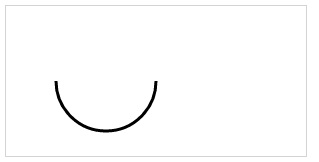
ctx.arc(100, 75, 50, 0, Math.PI);
ottenendo:

Attenzione: l’arco viene disegnato in senso orario!!!
